What are Core Web Vitals and why are they important?
16 Apr 2021|5 MIN READ
Google will soon be rolling out a Google algorithm update, now anticipated to be mid-June, which will incorporate new user experience (UX) metrics as ranking factors.
While we don’t know the exact date for this change, Core Web Vitals will be incorporated into the criteria used by Google when it ranks pages sometime in June 2021. When Google first announced news of the update, back in 2020 it originally stated that the update would take place in May 2021 but subsequently changed its mind in mid April.
While this does this give site owners an extra month to improve their site performance; for those who haven’t started making preparations yet, it may already be too late. There is good news however; reading into what Google says about this update, the rollout looks set to be gradual, and not fully embedded until the end of August 2021. Given this – drastic changes and SERP volatility are unlikely and we’re not going to see the sort of dramatic flux we’ve become accustomed to with previous Core updates. Speaking of which, there is a possibility that a Core update is pending and Google wants to separate the impact and get a Broad Core update in before these new measures come into play.
This isn’t the first time that UX signals have been used by Google – site speed and mobile usability have been ranking factors for some time – but this marks the introduction of new UX metrics.
What we can predict with the Google roll out, and how best to prepare for it
Our CTO Jon Earnshaw and Senior SEO Manager Michael Payne, discussed what we can predict with the Google roll out, and how best to prepare for it.
In this article, I’ll explain the new metrics, how you can track them, and how you can reach Google’s new targets.
What are Core Web Vitals?
Core Web Vitals are a set of factors that Google views as key to the user experience of a webpage.
According to Google:
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger – how annoying!)”
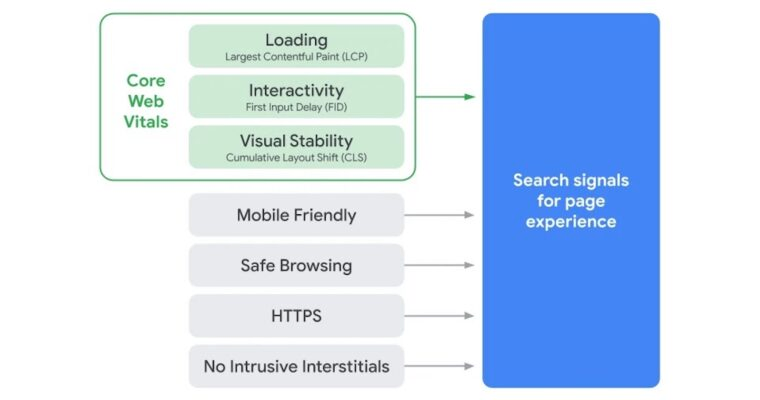
The thinking behind this is to make the web easier to use and reduce friction that may otherwise affect conversions. The new core web signals will be used alongside existing guidelines on mobile usability, intrusive interstitials, and the use of HTTPS.
In a nutshell, it’s a way for Google to assess the user experience of your site through the use of a selection of measurable criteria.

So, along with Google’s existing UX related search signals which cover things like security and mobile UX, Google has added factors which measure load time, interactivity, and the stability of content.
These criteria are:
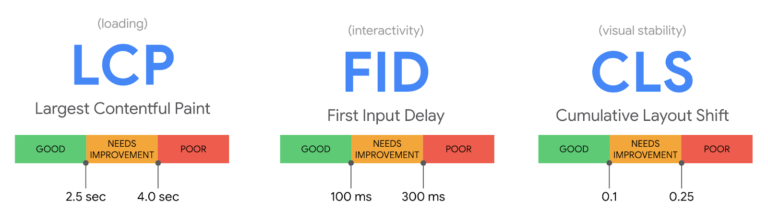
- Largest Contentful Paint (LCP). This is the length of time for the largest piece of content on the page to be visible to the user. This could be the article text on a publisher’s website, or perhaps the product image on ecommerce sites.
For the best user experience, and to be classified as ‘good’, Google recommends that this content loads within 2.5 seconds.
- First Input Delay (FID). This measures the time it takes before the user can interact with a page, perhaps clicking on a link, or entering text into a form field.
Google recommends this delay should be no longer than 100 milliseconds for a ‘good’ classification.
- Cumulative Layout Shift (CLS). This is a measure of the visual stability of a page. Some elements can move on the page as it loads, leading to mistaken clicks and a frustrating user experience. For example, ad banners can shift content down the page.
Google recommends a CLS of less than 0.1 for a ‘good’ classification.

How to keep track of Core Web Vitals
With these metrics feeding into search signals for Google, it’s important to be able to measure and improve your site performance.
This is an extra area to look into when looking to improve your search visibility, so these are metrics that need to be tracked.
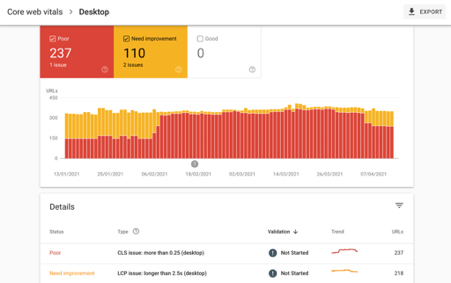
You can view your site performance against these performance metrics in Google Search Console.
The report sets out performance on mobile and desktop, pointing out areas where performance is poor, needs improvement, or has been classified as good.

These metrics can also be viewed in Lighthouse, Google’s open-source tool.
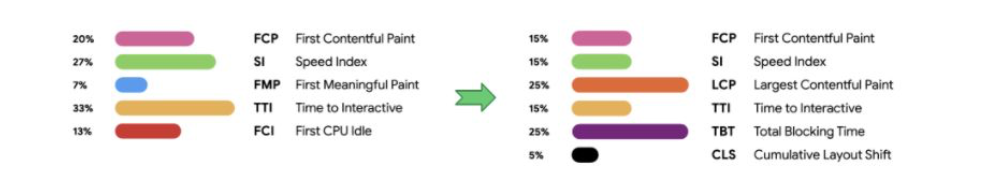
Core web vitals have already been introduced, and we can see a greater weighting for the new metrics.

In summary
Google has promised to give 30 days’ notice before introducing Core Web Vitals into the algorithm, and we expect this to be introduced late in May.
A recent web vitals study found that, of the UK’s top 500 retail brands:
- 35% had a ‘good’ LCP.
- 88% had a ‘good’ FID.
- 32% has a good CLS.
This suggests that many sites may have some work to do to improve their scores, and it’s a good idea to check your own site to see how you measure up to these new metrics.
Here at Pi Datametrics, we’ll help you to understand the new changes, keep you up to date with these metrics, and provide useful advice to help you achieve these targets.
Never miss a post
Join our mailing list and have our SEO news delivered straight to your inbox.



